How I accidentally designed a mobile app for
Glossier’s Flagship London store
Written by Aoife Sullivan
This is a story.
A story of how I took on a job at Glossier as a Sales Editor, and found an opportunity.
the project blurb
my role
I researched, analysed, designed and iterated. I recieved input from future users along the way.
the vision
Create a product which will change Glossier’s store experience from what it is, into something better. Hopefully a product which improves the experience of other high street beauty stores.
project goals
Create a product which sparks joy for users
Decrease unnecessary effort needed during store experience
Encourage a stronger brand-customer relationship
methods I used
Competitive analysis, observation, user interview, usability testing, design workshop, wireframing, data analysis, persona construction, journey mapping, prototyping, affinity mapping, iteration.
tools I used
Figma
timeframe
2 months (April to June 2024)
In 2021, Glossier swung open it’s big pink doors to their first store outside of the USA, located in Covent Garden, London.
For the past 6 months, this has also been my place of work as I took on the job role as Sales Editor.
The store certainly looks super shiny and appealing from the outside, boasting 650,000 visitors in 2023 alone. But, I have seen the warts and all entrenched within these four pink walls (this isn’t the start to a horror novel I promise).
Introduction
Setting the context and unearthing the problem
But, before we go any further, never heard of Glossier?
Let me sum it up for you in a series of images.




Not sure what my job as a Sales Editor entailed?
Unflattering pink jumpsuit, iPad expert, Golden Retriever energy, a Glossier super fan, ability to pack bags in 3 seconds flat.
And, the most relevant to my future UX career?
The ability to build empathy with customers and understand their needs.
But, my empathy was coinciding with frustration, as there was nothing I could do about the particular problems they faced, yet.
The big problems
New customers didn’t have a clue how to pay
The only way they would know is through an Editor who uses a paragraph they end up saying 100+ times a day.
“Product tables are full of testers only. If you want to purchase any of these, find a girl in a pink jumpsuit carrying an iPad. You then order and pay with her using contactless payment. Your order then takes 5 minutes to appear at the collection point.”
If they didn’t speak English, or missed this explanation?
Confused. Very, very confused.
Returning purchasers didn’t want the ‘faff’
Returning customers want fast, quick service. In and out.
Therefore, a rotating conveyor belt which moves like Henry the Snail isn’t going to release the serotonin it once did.
A queue on the street is also not ideal, especially for those with a disability.
The problem
On the surface
I am an Editor at Glossier’s Flagship store in Covent Garden who has observed and interacted with customers daily for a number of months.
Simply put, contrary to popular belief Glossier do not know their London customers well enough.
Glossier’s London store fails to meet important customer needs at one or more points throughout the store experience. This results in customer dissatisfaction and poor customer retention.
the kick off
Early days research
After constructing a Gant chart to keep myself accountable and on track, I set off doing some secondary research.
Questions I wanted answers to included:
What are Glossier’s current goals, values and ambitions?
What had Glossier done to help the store experience already?
Who are Glossier’s top competitors?
What has been psychologically proven to enhance the store experience?
General research findings
AI powered technologies are frequently shown to enhance the instore experience.
Specifically, retail brand commitment, aesthetic reaction, revisit retention, purchase intention and engagement.
This was found to be most prominent amongst young customers, take a look at these articles.
Linner & Olsson, 2022; Abed & Lopez, 2021; Lee, Lee & Kim (2020)
A great store experience keeps the customer engaged, and AI is a great way to go about doing that.
Specifically, research states technology at different touchpoints is a great way to go about it.
In 2023, 85% of consumers were accepting of AI in store and this rises each year.
Is there anything to learn from others?
Assessing Glossier’s top competitors is key to finding out what is or isn’t working. I narrowed my search to competitors with physical stores. Coincidentally, each of these competitors has a store in Covent Garden.
The goals of competitive analysis were to find out:
Are these competitors using technology instore?
Do customers enjoy their current store experience?
Glossier’s Competition

Charlotte Tilbury

Space NK

The Ordinary

M.A.C Cosmetics
What did I find?




None of Glossier’s competitors use AI technology in store.
and
The same complaints were found across all four competitor’s stores, these were:
Rude staff
Overcrowded
Poor service
Getting out in the field
I was feeling confident with what I had discovered so far. However, I was very aware of my assumptions and biases I had formed during my time at Glossier. I didn’t want these to invalidate my findings.
Therefore, before I started talking to customers I created an ‘assumptions list’ to create an overt awareness of these.
Actions speak louder than words
The first step. Observation following a mixed methods framework to gain valid, reliable data. This step allowed me to observe customers, and very easily as this was part of my job.
I carried this out over 3 days, from Friday through till Sunday when Glossier had it’s most diverse range of customers.
I used techniques including facial expression analysis, staff-customer interactions, verbal behaviour and group dynamics. These kept my observation focused and kept assumptions at bay.
Observed findings
I observed what I expected, which was ultimately customers were confused when they did not recieve direction from Editors. This was more common when the store was busier. A busier store equalled higher customer friction.
A herd mentality
Customers grouped into the sections of the store which were already busy.
Lots of confused faces
Paying is the hardest challenge
Making time for
conversations
I carried out user interviews the following weekend, from Friday through to Sunday.
My goals for this were to identify customer’s pain points, motivations, expectations and needs throughout their Glossier store experience. In addition, I wanted to understand customer’s thoughts and feelings concerning the introduction of AI technology to enhance the store experience.
My interview style was conversational, informal and relaxed. I wanted to mimic my normal style at work, which works well to make customers feel comfortable.
I did find that customers maybe weren’t as honest as they would have been if I didn’t work there despite me telling them to not worry.
I interviewed 35 customers, as at this number I was happy I had gathered sufficient data.
Interview script
Although observation may build more valid data, interviews are great to build a connection with your users. I understood what they were frustrated with, which were namely logistical. The only downside to this was many customers don’t speak English, but that is a problem of it’s own!
This script was great for getting open ended answers to access details I wouldn’t have got otherwise.
What was your motivation to visit Glossier today?
What were your expectations before visiting Glossier today?
Have you enjoyed your experience in Glossier today?
Would you come back to this Glossier store in the future?
Is there anything you would change about your experience in store today?
Would you be interested in using technology in store to enhance your experience?
“I honestly just wanted to come in and buy a mascara, and I’ve been queuing for 10 minutes to get in. Then, I had to wait to pay with you, and now I have to wait for it in the waiting room…It’s exhausting!
”
“I’m in a wheelchair as you can see, and it’s pretty busy so it hasn’t been the most enjoyable. It’s hard to get to testers, and just to move around when there’s so many people”
what does it all mean?
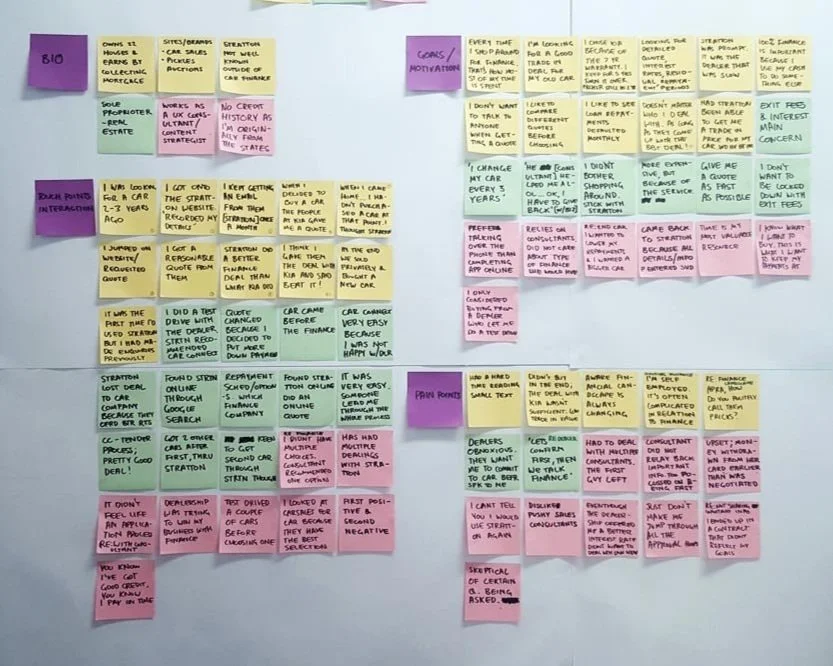
Post it notes are your bestfriend
I mean, it doesn’t all mean post it notes are your bestfriend. But, they are great for making sense of data findings.
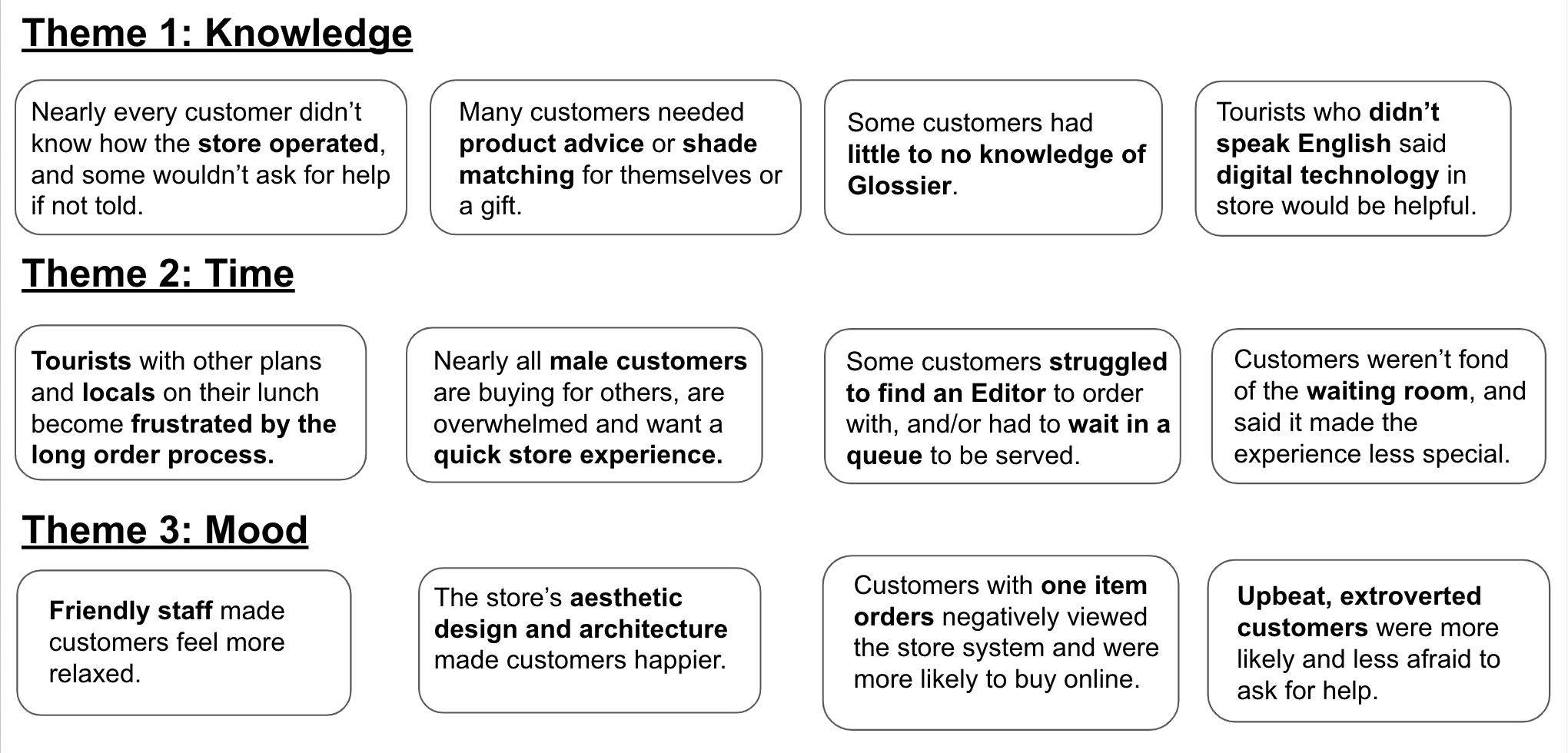
Using this method, I organised over 100 quotes into 12 insights, and three overarching themes which were knowledge, time and mood.
These three themes worked in perfect harmony to promote the construct of the store experience.
Staying accountable to my users
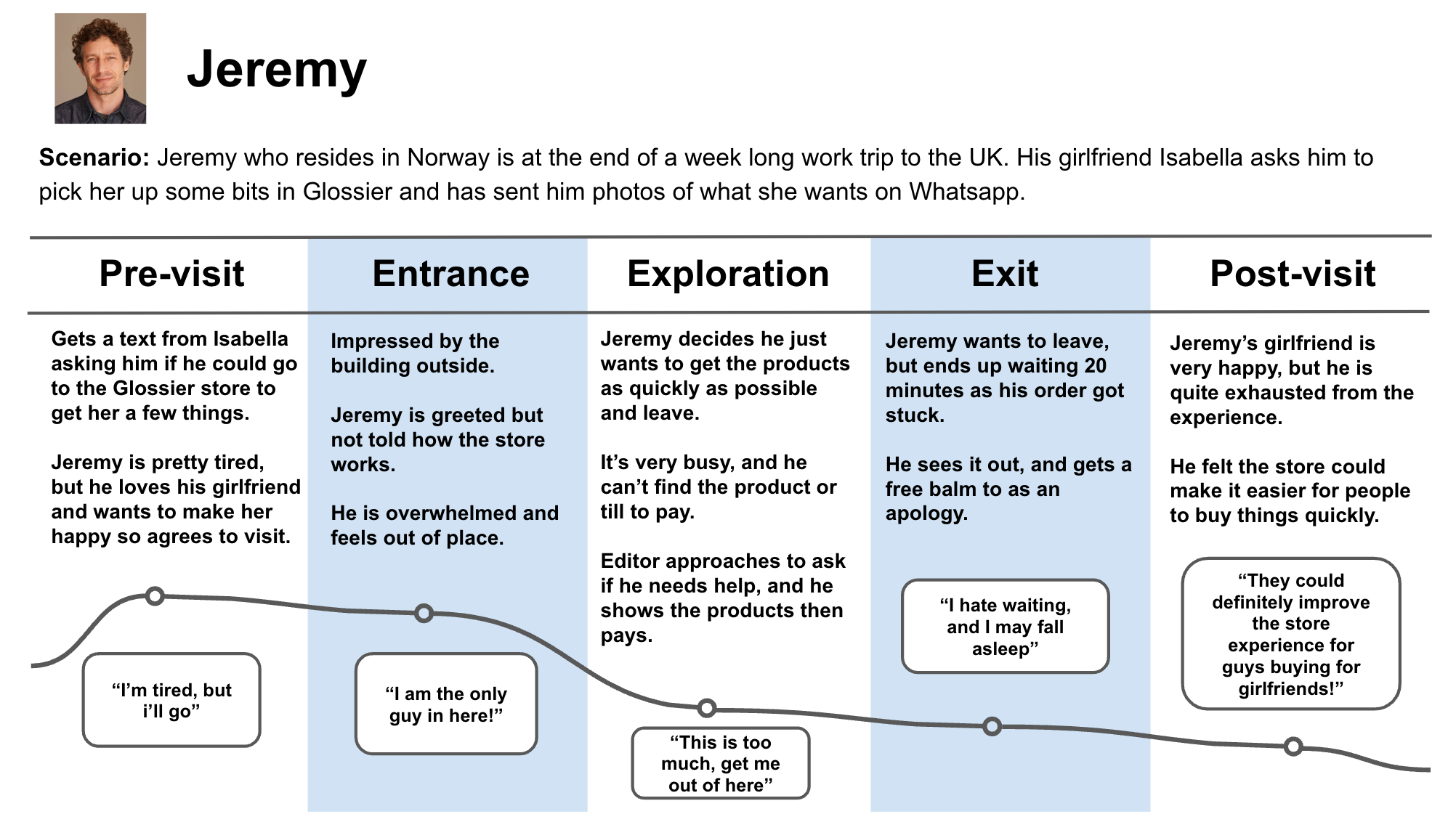
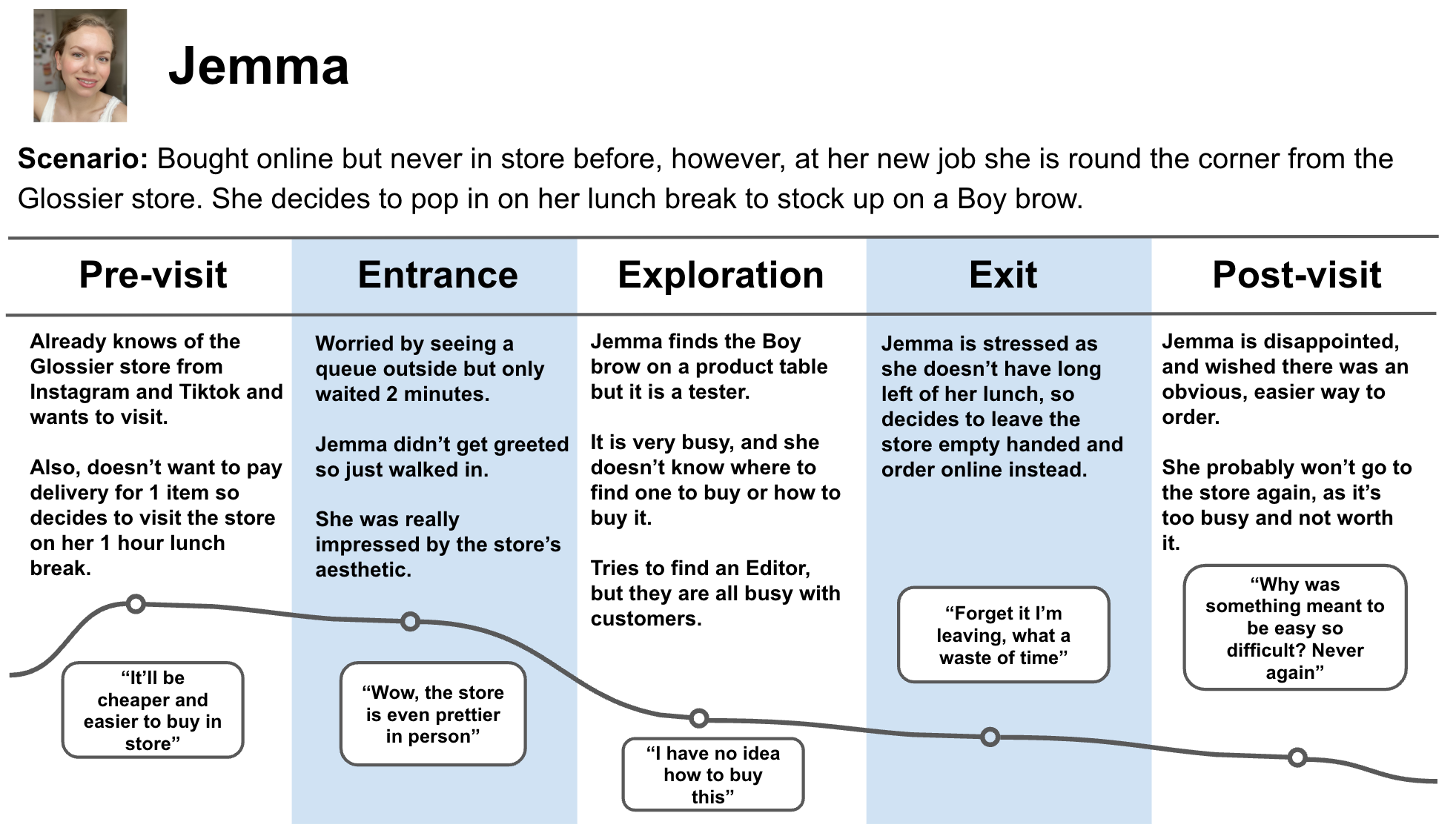
Based upon the 2 most common users I saw in store, I created two fictional personas based on their traits. I followed these up with user journeys, I based these on the most common problems presented by these users.
I used these during design to ensure the product was meeting their needs.
-

Jemma Cole
29, London, A Loyal Glossier Customer
Only shopped online, but never in store before.
Needs
Quick service
Affordable products
Nice staff
Rewards
-

Jeremy Ilks
30, Norway, Visiting for his girlfriend
Needs
Help buying gift
How to purchase
Norwegian speaker
Reframing the problem
At this point I knew that the initial problem needed to be more specific.
I reframed the problem to the following:
How might we help every customer have a better instore experience at Glossier, Covent Garden?
say hello to
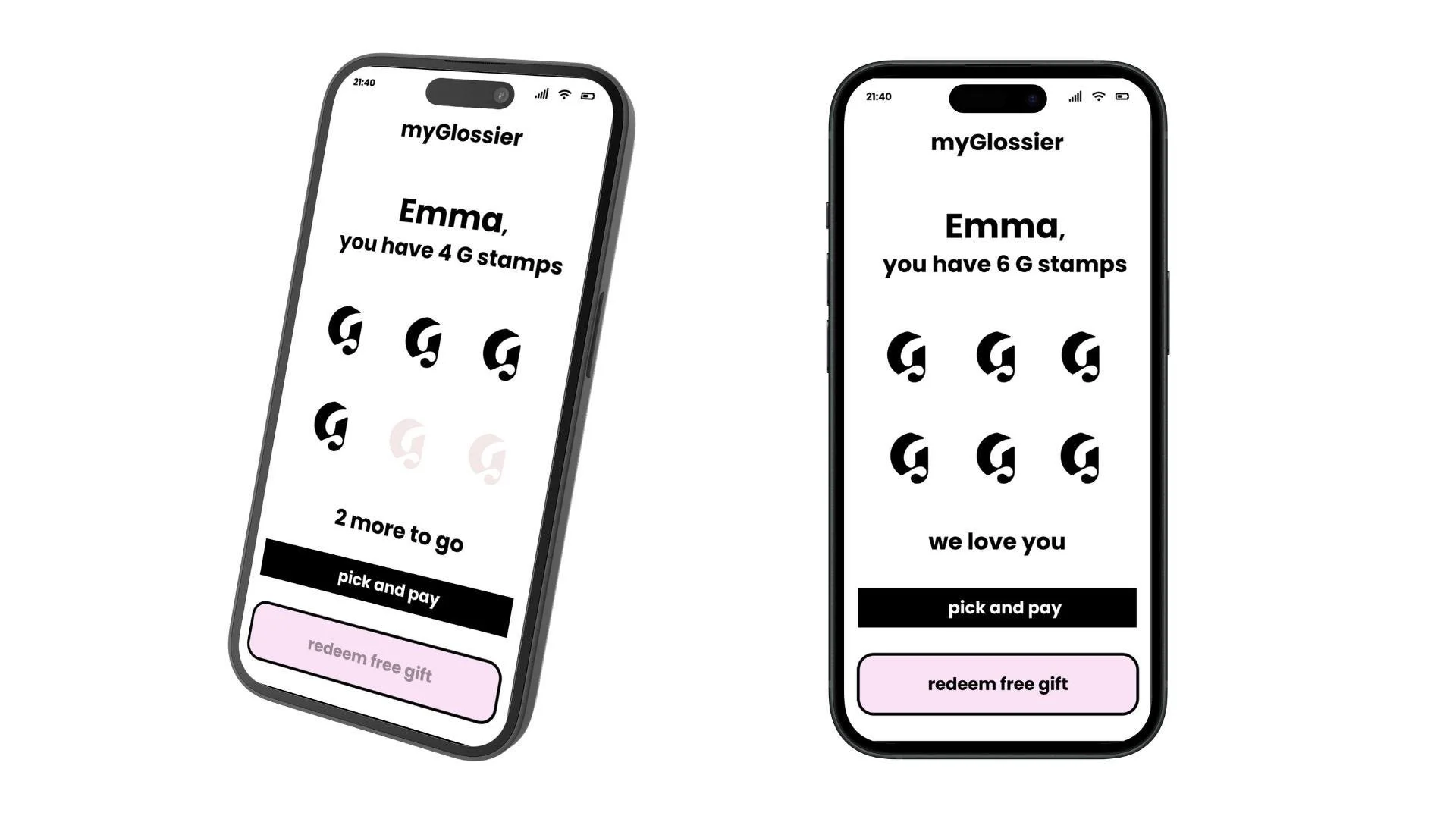
myGlossier
Your new instore bestfriend, exclusively designed for Glossier, Covent Garden.
This innovative in-store app is designed to elevate your shopping experience, seamlessly blending the digital and physical worlds of beauty.
myGlossier puts the power of Glossier at your fingertips, allowing you to shop smarter, save time, and enjoy a truly personalised journey. Whether you’re a longtime Glossier fan or a curious newcomer, myGlossier is here to unleash your inner creativity, individuality and curiousity to new heights.
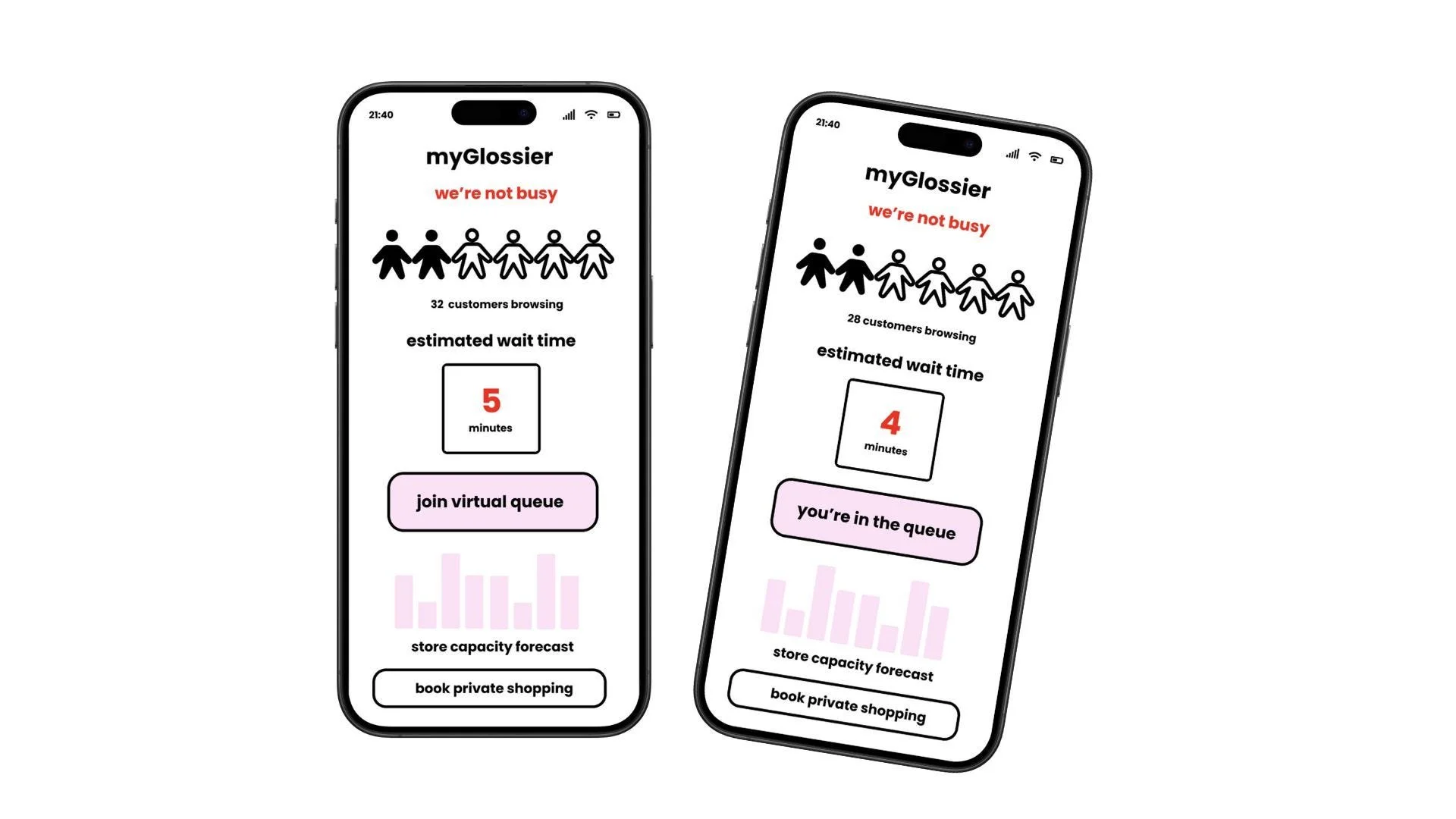
myGlossier makes queuing fun
British people may be Gold Olympians at queuing, but we still don’t like doing it, especially in the rain. Now, you can join a virtual queue instead. Just click the join button from where ever you are, and get an estimated time to wait so you can arrive and enter straight away.
Also, now when you’re waiting for your order, you can play! Become a Glossier Editor, get given duties and if you finish them all before your order arrives you get an exclusive Glossier sticker.
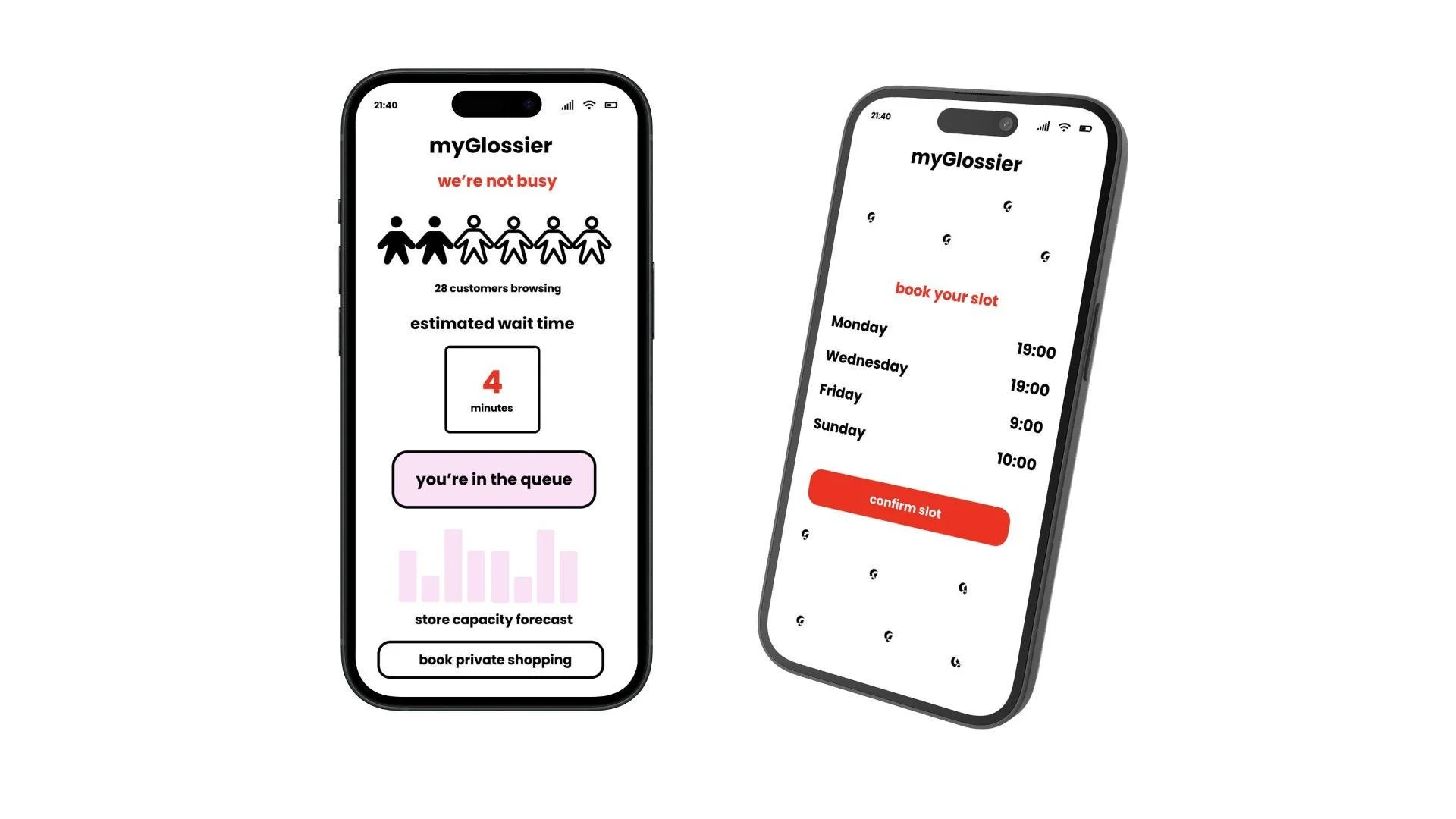
Too busy? Need some space? myGlossier’s got you.
You can now see how busy the store is, so you can plan when you want to come. But not only this, Glossier now does private shopping times for those with accessibility constraints who need an extra bit of room whilst they shop. Just click on private shopping to book your slot.
myGlossier appreciates you
You’ve asked long and hard for a discount code. You’ve asked to feel appreciated. Now we’re here to give that to you. Now students get 10% off all year round. But not only this, you earn a G stamp everytime you shop, and when you get 6, you get a free product! Just a little thank you.
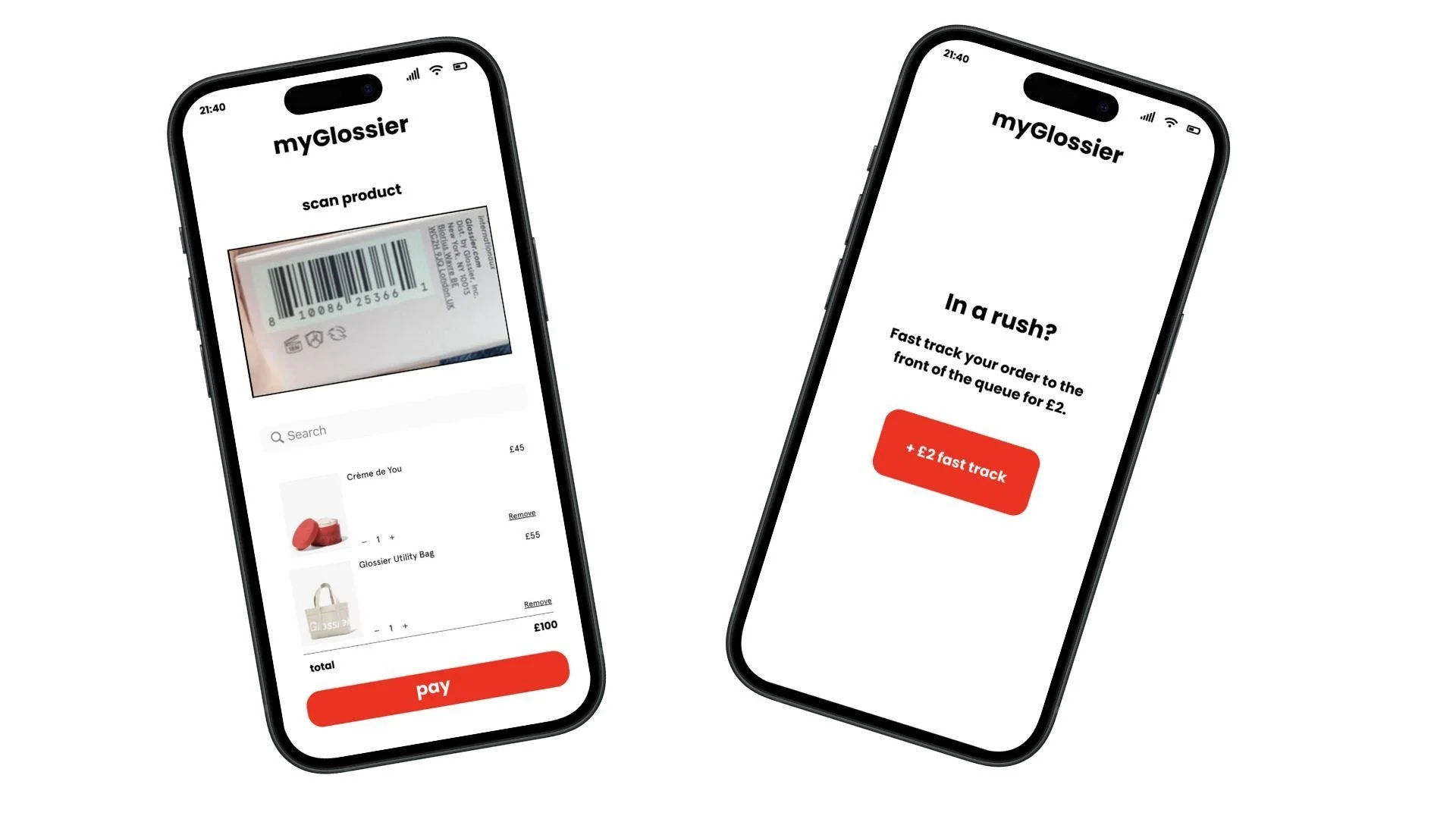
You got 15 minutes? Don’t worry, we’ll get this done in 5 minutes, max.
With ‘pick and pay’ you don’t have to find an Editor. Just scan the tester product through your phone camera. Then, streamline the process further through fast tracking your order to the front for a £2 fee. Get a notification to your phone when your orders ready, no more hearing your name mispronounced, hoorah!
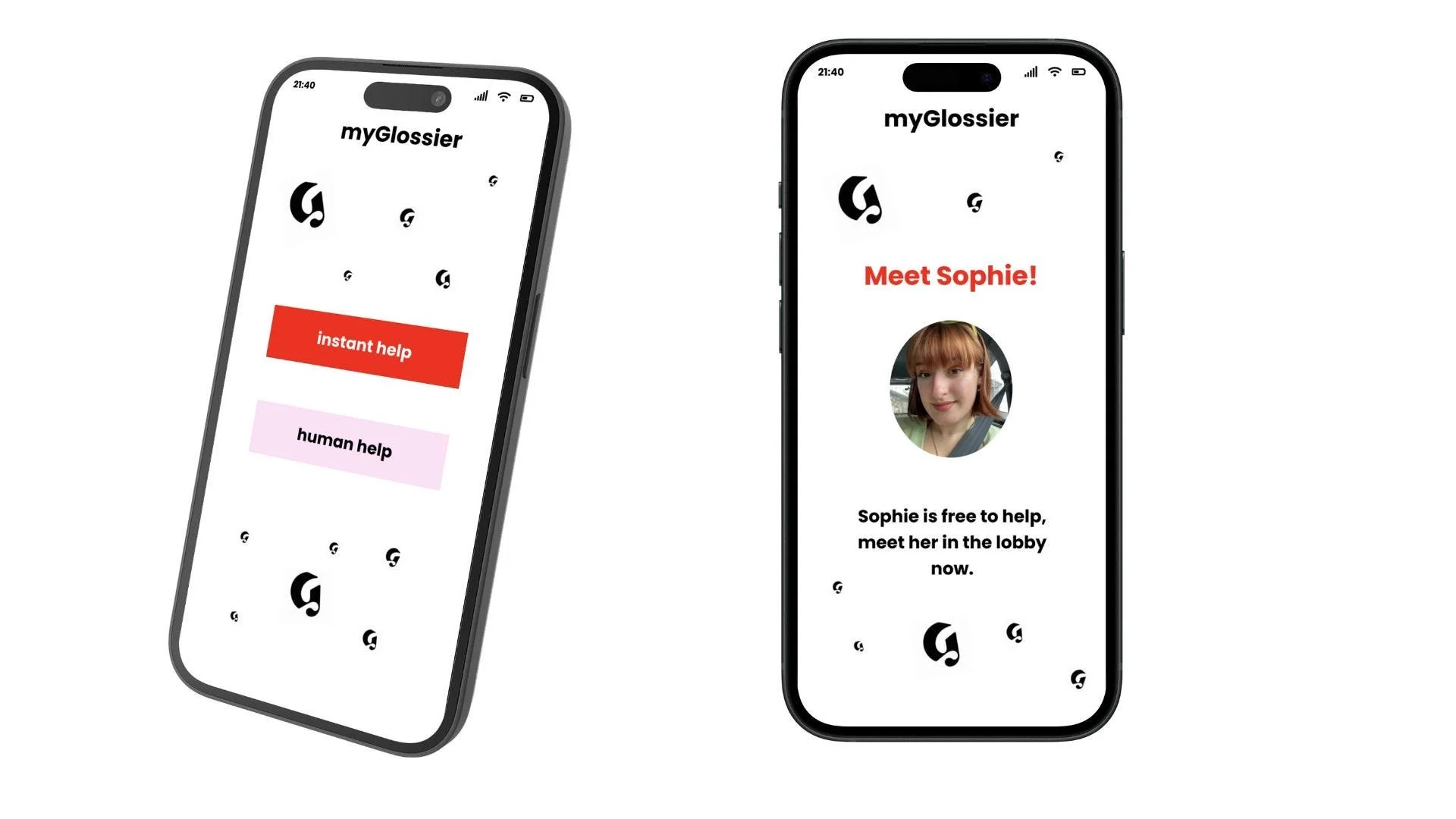
Getting help is easy
Don’t know how to pay, not sure what shade in Stretch foundation you are, don’t speak English? myGlossier sorts each one of these problems out with the touch of a finger. Plus, if you don’t feel like talking to a human (it gets like that sometimes), just talk to our AI editor and they’ll sort you out in no time.
Also, if you’re a new customer, myGlossier knows this and will tell you everything you need to know without you having to ask.
design for people,
not your ego
Team work makes the dream work
It was crucial to include users in the design process, especially as I was conducting the project alone.
I led a design workshop with 5 users, with the goal to discuss and draw up potential solutions which incorporated AI technology.
Key questions that helped inform the workshop were:
What are Glossier’s and their customer’s core values?
How might we ensure the store experience is inclusive?
How might we reduce uncertainty for new customers?
How might we speed up the experience for returning customers?
How might we encourage customers to return to store?
These questions helped to ignite creative solution-based conversations. For example, stating business and customer painpoints helped identify core values for design.
Thinking beyond the box
Virtual queues, AI editors, VR mirrors, private shopping hours, scan and go…
Each idea’s pros and cons were discussed, until we were left with the viable contender.
To give you a glimpse into these discussions, the kiosk was dismissed because it would consume store space. The interactive mirror also wasn’t used as this could be achieved easily through a mobile camera.
The mobile application was taken forward in the design process for it’s adaptability to solve multiple customer needs at once.
let’s get appy
Time to frame it
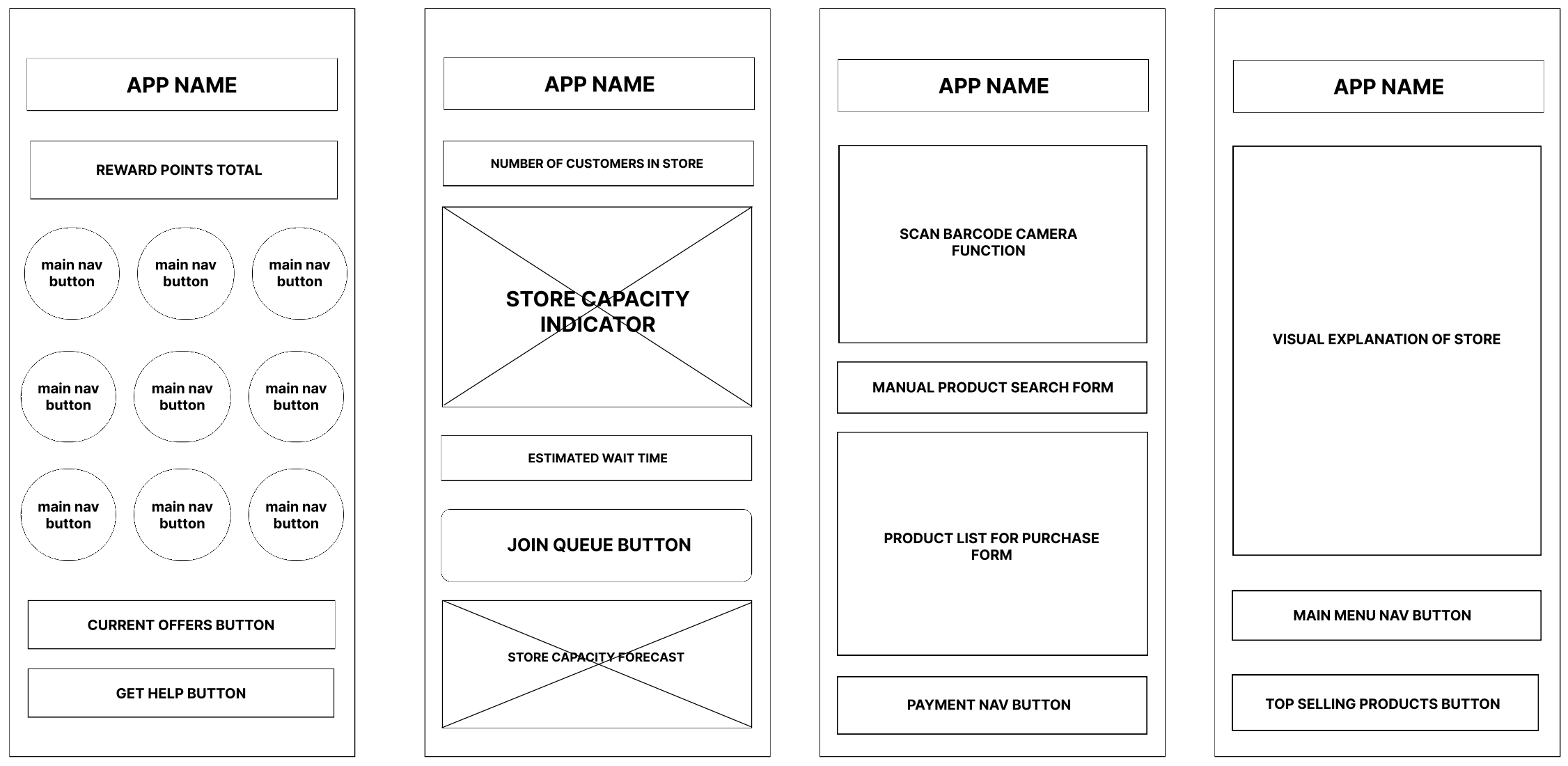
I set about creating lo-fidelity wireframes, I used the data findings from my workshop, and earlier research to inform the features and layout.
This was essential for me to get to grips with the information architecture, and test out what information is best suited where.
Feedback
I presented these wireframes along with others which included; accessibility, returns and exchanges and rewards to the original group of 5 users, plus an additional 3 users.
The feedback was helpful and constructive, as they expressed they enjoyed the virtual queue but would like a reward for waiting longer than expected. They also expressed concern if they didn’t have the app, how would they join the queue?
Also, when requesting help from an Editor, they wondered if any were bilingual to assist non-English speaking customers and if this could be stated on the app.
Also, when requesting help from an Editor, they wondered if any were bilingual to assist non-English speaking customers and if this could be stated on the app.
My users were quite expressive about the amount of waiting involved throughout the whole experience during busy periods. They wanted something to distract them from this, or have compensation for waiting too long.
This is just a glimpse into the feedback I recieved, and I heard loud and clear from this what I needed to do to meet my customer’s needs.
Iterate to make it great
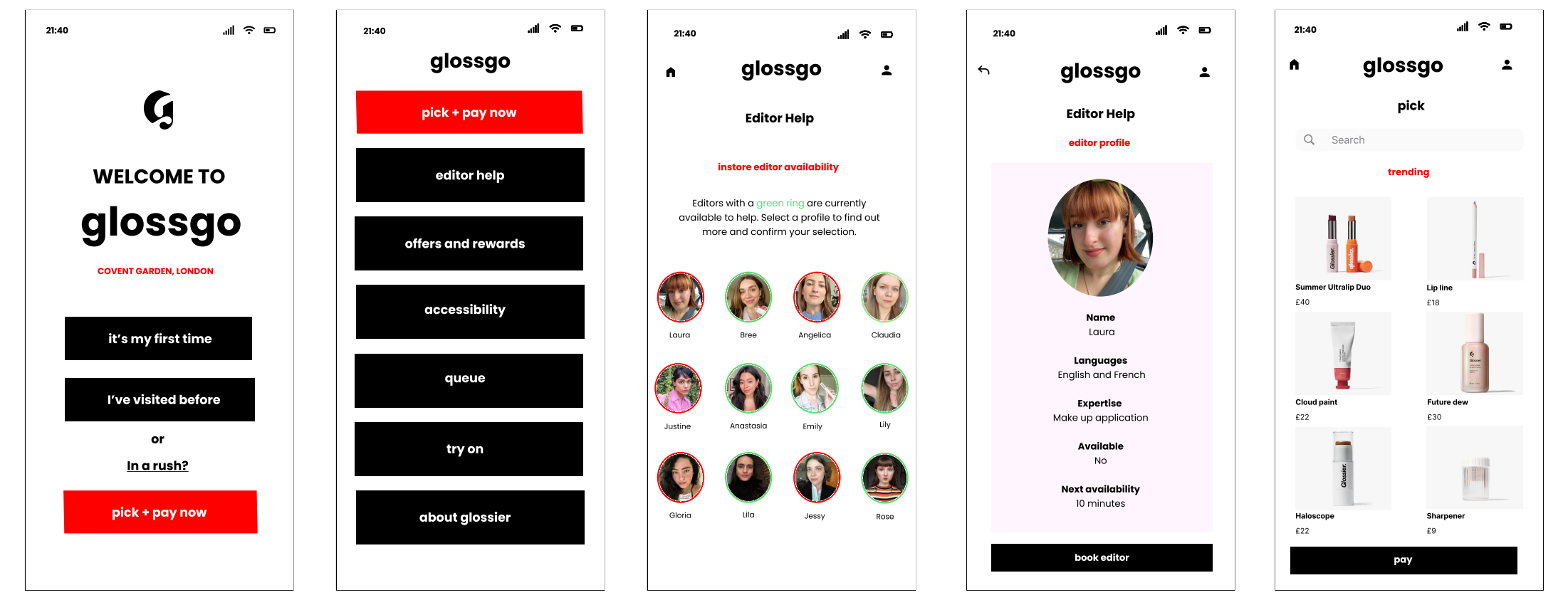
From the early wireframes I had toyed with alternative designs, and had tested these with users to understand their thoughts. I had encorporated more UI elements at this stage as I wanted to observe users behaviour and thoughts whilst interacting with the prototype.
Feedback
Overall, users enjoyed most of the overall simple, minimal UI design and branding as it mirrored Glossier’s exisiting style. However, they were unsure of some functionality and UI features at this stage.
The welcome screen was introduced as a way to acknowledge that not every customer has visited before. However, the feedback was that surely AI could remember if you have visited before. Therefore, this screen added unnecessary effort for the user. Another design challenge arose from the editor help screen, as users felt uncomfortable choosing an editor.
They would rather say what they needed help with then an editor be picked for them. They also wanted the option of a virtual editor, especially as when the store gets busy editors could all be busy.
I had named the app glossgo, as I enjoyed the simplicity and half-rhyme, alliteration. I felt it fit well with Glossier’s branding, and signified quite well that the app’s purpose was to help you whilst on the go. However, my user’s couldn’t see past how it sounded very much like Costco, and thought it would have a similar premise to Pokemon Go. I scrapped this name pronto.
time for lift off
A work in progress
Since getting the final feedback from my users, I have since taken the prototype into store for users and colleagues to try out.
The results were a resounding success.
Not one customer said they wouldn’t use the app as it appeared it would make their store experience better.
I see that as a job well done, but the next step? Getting Glossier to roll it out, and thats my next challenge ahead, so stay tuned.
I love the basic design of the app, it’s just like my iphone which Iike, it’s super cute!
— Sophie, 12, London
I’m so happy that customers don’t just have to pay through us, and we don’t have to explain how the store works as much, that isso exhausting! I’d have more energy to help customers too, this app needs to happen asap! — Zoe, 23, London
Reflection
This wasn’t a simple feat. But, I’m glad I took the initative I did to spot how I could practice my UX skills whilst doing a job which on the surface appeared to have no connection to the field.
I thoroughly enjoyed the challenge this project became, as I learnt a lot through the process. In previous projects I have normally been placed more doing research due to my experience. However, I really enjoyed the design side of things on this project, and would love to do more of it in the future.
But, of course with the ups their comes the parts which I would have done differently, and will use what I have learnt this time to make my next one even better.
Things I’d have done differently if I could start over
Whilst I do enjoy independent work, there is nothing greater than working in collaboration with others. I’ll stick to this in the future. Less headaches.
Get more feedback from my colleagues about what their painpoints were, as my painpoints may not have matched theirs. I could have incorporated features to help them and I still can.
I would probably of tried to do some more work on branding, to possibly bring Glossier closer to being cool again with the younger crowd.
I didn’t get to see if users would actually use the QR code as the app hasn’t been rolled out yet. I would be interested to know if customers would access the app using this in the future.